HTML tasarım şablonları, web sitenizin temel yapısını hızlı bir şekilde oluşturmanıza yardımcı olur. Bu şablonlar, genellikle HTML, CSS ve bazen JavaScript kullanılarak hazırlanan, kullanıcı dostu ve estetik açıdan hoş olan tasarımlar sunar. Özellikle yeni başlayanlar için kullanışlıdır çünkü tasarım sürecini kolaylaştırır ve zaman kazandırır. Ayrıca, profesyonel web tasarımcıları da bu şablonları özelleştirerek hızlıca projelerini tamamlayabilirler.
HTML Tasarım Şablonu Nedir?
HTML tasarım şablonu, bir web sayfasının temel yapısını oluşturan önceden tasarlanmış bir HTML belgesidir. Bu şablon, genellikle aşağıdaki bölümleri içerir:
- Başlık (Header): Sayfanın üst kısmı, genellikle logo, menü ve arama çubuğu gibi öğeleri içerir.
- İçerik Alanı (Main Content): Sayfanın ana kısmıdır. Metin, resimler, videolar ve diğer medya öğeleri burada yer alır.
- Alt Bilgi (Footer): Sayfanın en alt kısmıdır ve genellikle iletişim bilgileri, telif hakkı bilgisi, sosyal medya bağlantıları gibi öğeleri içerir.
- Yan Menü (Sidebar): Yan menüler, web sayfasına ek işlevsellik katan ek alanlardır. Bu alanlarda duyurular, bağlantılar veya reklamlar yer alabilir.

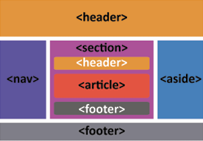
Örnek bir tasarım şablonu
HTML Tasarım Şablonunun Avantajları
- Zaman Tasarrufu: Bir tasarım şablonu kullanarak, sıfırdan tasarım yapmak yerine hazır bir yapı üzerinde çalışabilirsiniz.
- Kolay Özelleştirme: Tasarım şablonları genellikle özelleştirilebilir öğelerle gelir. Bu sayede renkler, yazı tipleri, arka planlar ve daha fazlasını kolayca değiştirebilirsiniz.
- Responsive Tasarım: Çoğu modern şablon, tüm cihazlarla uyumlu olacak şekilde tasarlanmıştır. Bu, web sitenizin masaüstü, tablet ve mobil cihazlarda sorunsuz bir şekilde görünmesini sağlar.
- Profesyonel Görünüm: Profesyonel bir tasarım şablonu kullanarak, sitenizin estetik açıdan hoş ve işlevsel olmasını sağlayabilirsiniz.
HTML Tasarım Şablonu Nasıl Kullanılır?
HTML tasarım şablonu kullanmaya başlamak için aşağıdaki adımları izleyebilirsiniz:
- Şablonu İndirin veya Edinin: İnternette ücretsiz ve ücretli pek çok HTML tasarım şablonu bulabilirsiniz. İhtiyacınıza uygun olan bir şablonu seçip, indirmeniz gerekir.
- Şablonu Kendi Web Sayfanıza Uyarlayın: İndirilen şablonu, ihtiyacınıza göre özelleştirebilirsiniz. Metinleri değiştirebilir, görselleri ekleyebilir veya kaldırabilirsiniz. CSS dosyasını düzenleyerek sayfanın görünümünü değiştirebilirsiniz.
- İçerik Ekleyin: Şablonun ana yapısını koruyarak, kendi içeriğinizi ekleyin. Başlıklar, paragraflar, görseller, videolar ve diğer öğeleri sayfanıza dahil edin.
- Test Edin ve Yayınlayın: Şablonun düzgün çalışıp çalışmadığını test ettikten sonra, tüm cihazlarda uyumluluğunu kontrol edin. Sorunsuz bir şekilde çalıştığından emin olduktan sonra, şablonu yayınlayabilirsiniz.
HTML Tasarım Şablonunun SEO Üzerindeki Etkisi
SEO açısından, HTML şablonları tasarlarken aşağıdaki noktalara dikkat etmek önemlidir:
- Semantik HTML Kullanımı: Şablonun semantik HTML etiketleri kullanması, arama motorlarının içeriği daha iyi anlamasına yardımcı olur.
<header>,<footer>,<section>,<article>gibi etiketler SEO dostudur. - Başlık Etiketleri:
<h1>,<h2>ve diğer başlık etiketlerinin doğru bir şekilde kullanılmasına özen gösterin. Sayfanın ana başlığı genellikle<h1>etiketiyle belirtilir. - SEO Dostu URL Yapısı: Şablonunuzda, sayfa URL’lerinin anlaşılır ve anahtar kelime odaklı olmasına dikkat edin.
- Yüklenme Hızı: Şablonun hızlı yüklenmesi SEO açısından önemli bir faktördür. Gereksiz dosya boyutlarından kaçınarak hızlı bir sayfa deneyimi sunun.
HTML Tasarım Şablonunun Özelleştirilmesi
HTML tasarım şablonları genellikle CSS ile özelleştirilebilir. CSS kullanarak sayfanın renklerini, yazı tiplerini, düzenini ve diğer stil özelliklerini değiştirebilirsiniz. Ayrıca, JavaScript ile etkileşimli öğeler ekleyerek daha dinamik bir kullanıcı deneyimi oluşturabilirsiniz.
Örnek HTML Tasarım Şablonu:
<!DOCTYPE html>
<html lang="tr">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Web Sayfası Başlığı</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<header>
<nav>
<ul>
<li><a href="#">Anasayfa</a></li>
<li><a href="#">Hakkımızda</a></li>
<li><a href="#">Hizmetler</a></li>
<li><a href="#">İletişim</a></li>
</ul>
</nav>
</header>
<main>
<section>
<h1>Web Sayfanızın Başlığı</h1>
<p>Web sayfanızda bulunan bu alanı içeriğinizle doldurun.</p>
</section>
</main>
<footer>
<p>© 2025 Web Sayfanız</p>
</footer>
</body>
</html>
Bu basit şablon, başlık, içerik ve alt bilgi bölümleri ile temel bir web sayfasının yapısını oluşturur. CSS ile daha şık hale getirilebilir.